
* This blog was originally published on AEA365 on July 23, 2020:
https://aea365.org/blog/designing-accessible-digital-evaluation-materials-by-don-glass/
Hi, I am Don Glass, a DC-based developmental evaluator, learning designer, and proud member of the AEA Disabilities and Underrepresented Populations TIG.
COVID-19 has increased our reliance on- and maybe fast-tracked- our use of digital and online communication to serve our diverse evaluation clients and audiences. This is an opportunity to push our evaluation communication design to the next level. Just like AEA members enthusiastically embraced Stephanie Evergreen’s and Sheila Robinson’s contributions to Potent Presentations and established a flourishing Data Visualization TIG, we can now integrate inclusive design routines into our communication practice!
Being inclusive is part of the AEA mission- and for some of us a legal duty– to make sure that our digital communications are barrier-free and accessible to all. This article is a quick reference guide for design considerations for digital communication like AEA365 blogs, social media, online webinars/courses, virtual conference presentations, and evaluation reports— any digital content, really, that uses text, images, and media.
The evaluation field has had a solid foundation in our literature to guide inclusive evaluation thinking and design. Donna M. Merten’s 1999 AEA Presidential Address crystallized the rationale for inclusive approaches to evaluation. In 2011, Jennifer Sulewski and June Gothberg first developed a Universal Design for Evaluation Checklist to help evaluators systematically think about the inclusive design of all aspects of your evaluation practice. The guidance in this blog focuses on:
Principle 4: Perceptible Information. The design communicates necessary information effectively to the user, regardless of ambient conditions or the user’s sensory abilities.

Hot Tips
Text: Provide supports to access this primary form of content and navigate its organization.
- Structured Text: Use headers and bulleted/numbered lists. Think about reading order.
- Fonts and Font Size: Make text large and legible enough to easily read. Avoid serif fonts.
- Colors and Contrast: Make sure text and background are not too similar. Consider a contrast checker tool.
- Descriptive Hyperlinks: Embed links in text that describe the destination. Remember, links should look like links.
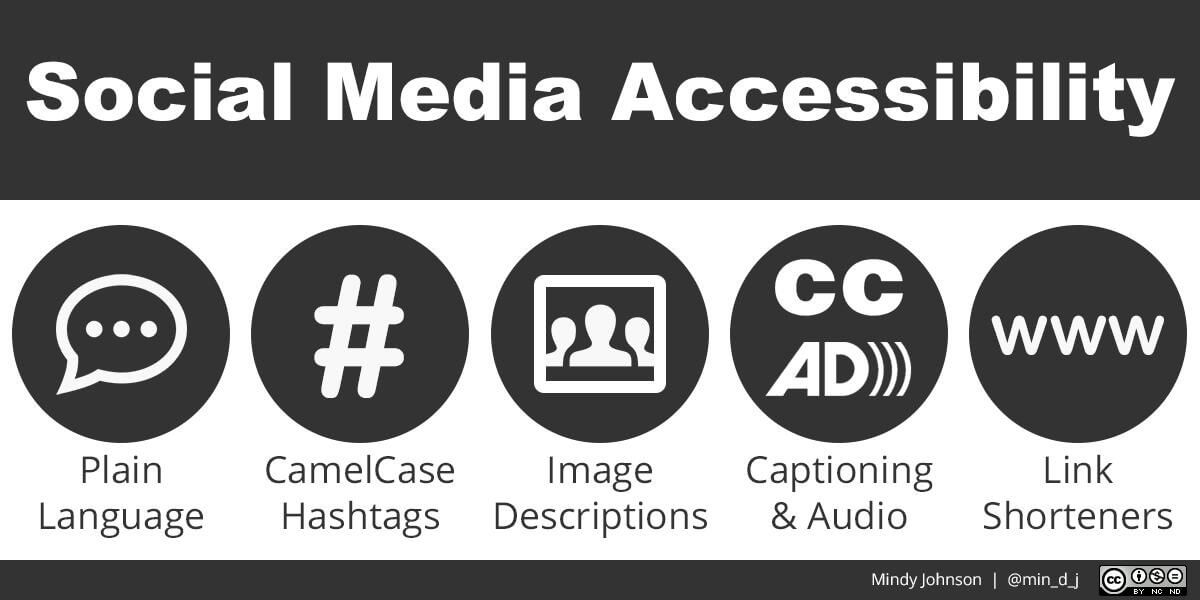
Images: Provide a barrier-free and purposeful use of images beyond aesthetics.
- Alternative Text: Write a short description about the content and function of an image read by a screen-reader, web-browser, and search engine.
- Accessible Images: Select or design images and diagrams to enhance comprehension and communication.
Media: Provide supports to make media content accessible and search-able.
- Closed Captioning: Make text versions of the spoken word presented in multimedia. Consider auto-captioning on YouTube.
- Transcripts: Make a full text version of spoken word presented in multimedia. Explore searching transcripts as a way of navigating media.
- Audio Description: A narration that describes visual-only content in media. Check out examples of Descriptive Video Service on your streaming service.
Rad Resources
- Be an Accessible Design Wiz: More articles, tools, and training by WEBAIM to build your knowledge and skills.
- Check Your Work: Get feedback and learn from the WAVE Web Accessibility Evaluation Tool.
- Design for Learning Variability and Cultural Diversity: Design multiple, flexible options that support engaged, expert, strategic learning.

Except where noted, all content on this website is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.





 EvaluATE is supported by the National Science Foundation under grant numbers 0802245, 1204683, 1600992, and 1841783. Any opinions, findings, and conclusions or recommendations expressed on this site are those of the authors and do not necessarily reflect the views of the National Science Foundation.
EvaluATE is supported by the National Science Foundation under grant numbers 0802245, 1204683, 1600992, and 1841783. Any opinions, findings, and conclusions or recommendations expressed on this site are those of the authors and do not necessarily reflect the views of the National Science Foundation.